how to add custom cursor to your blogs:
follow the steps shown below
step1 :

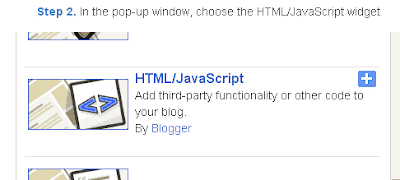
step2 :

Step 3. Select 'HTML/Javascript' and the code given below.
Step 4. Now Click On Save and You are done.
CURSOR CODE:
<style type="text/css">body, a:hover {cursor: url(SSS), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2010/03/12/blogger.html" target="_blank" title="Blogger"><img src="SSS" border="0" alt="Blogger" style="position:absolute; top: 0px; right: 0px;" /></a>
<div dir="ltr" style="text-align: left;" trbidi="on">
Best regards,<br />
<div style="padding-left: 10px;" width="400">
Mohammed saad sait<br />
<span style="font-size: smaller;">
href="http://www.funatfree.blogspot.in/" target="_blank">http://www.funatfree.blogspot.in</a></span></div>
step5 :
Now in the place of bolded red font SSS in the code replace that with the image of your cursor's link.
Best regards,

follow the steps shown below
step1 :

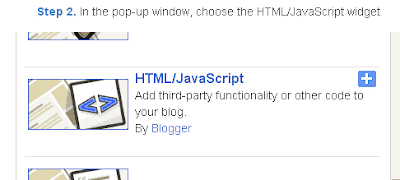
step2 :

Step 3. Select 'HTML/Javascript' and the code given below.
Step 4. Now Click On Save and You are done.
CURSOR CODE:
<style type="text/css">body, a:hover {cursor: url(SSS), progress !important;}</style><a href="http://www.cursors-4u.com/cursor/2010/03/12/blogger.html" target="_blank" title="Blogger"><img src="SSS" border="0" alt="Blogger" style="position:absolute; top: 0px; right: 0px;" /></a>
<div dir="ltr" style="text-align: left;" trbidi="on">
Best regards,<br />
<div style="padding-left: 10px;" width="400">
Mohammed saad sait<br />
<span style="font-size: smaller;">
href="http://www.funatfree.blogspot.in/" target="_blank">http://www.funatfree.blogspot.in</a></span></div>
step5 :
Now in the place of bolded red font SSS in the code replace that with the image of your cursor's link.
Best regards,
Mohammed saad sait
mss5906@gmail.com
http://www.funatfree.blogspot.in
mss5906@gmail.com
http://www.funatfree.blogspot.in





No comments:
Post a Comment